1️⃣ 팝업창 띄우기
alert(내용) // 알림창 표시

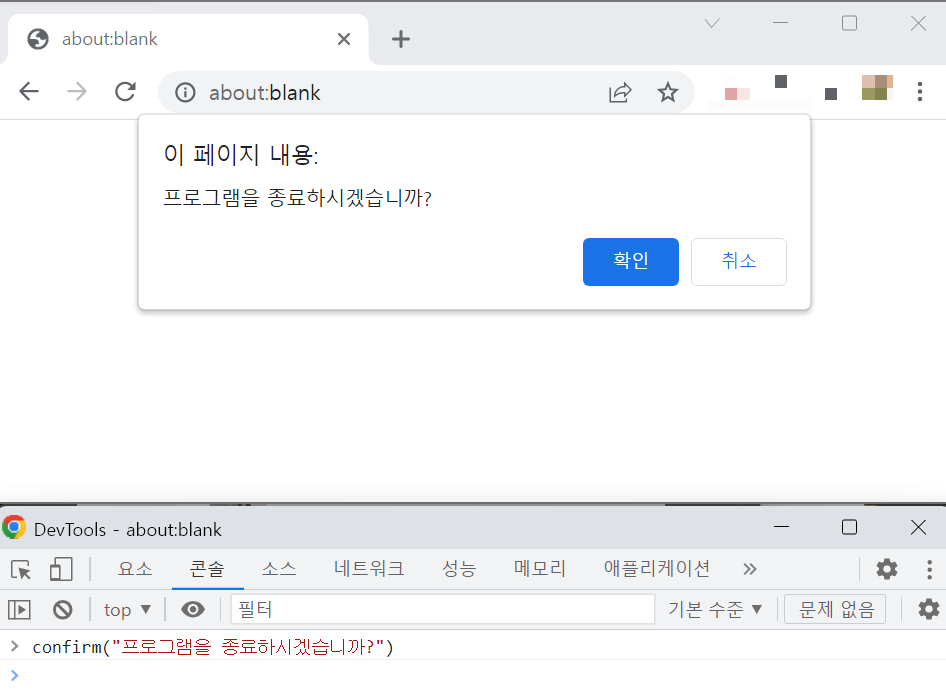
confirm(내용) // 확인창 표시

(확인) 버튼과 (취소) 버튼이 있어 사용자가 어떤 버튼을 클릭하느냐에 따라 다르게 동작할 수 있습니다.

확인 버튼을 누르면 참을 반환하고 취소 버튼을 누르면 거짓을 반환합니다.
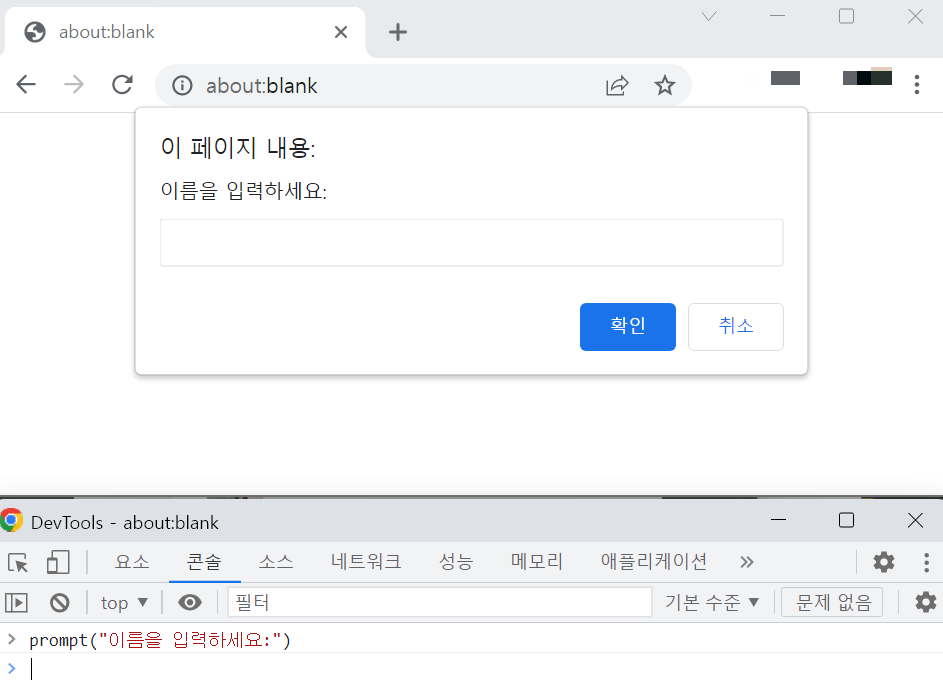
prompt(내용) // 사용자가 간단한 값을 입력할 수 있는 창

반환 입력

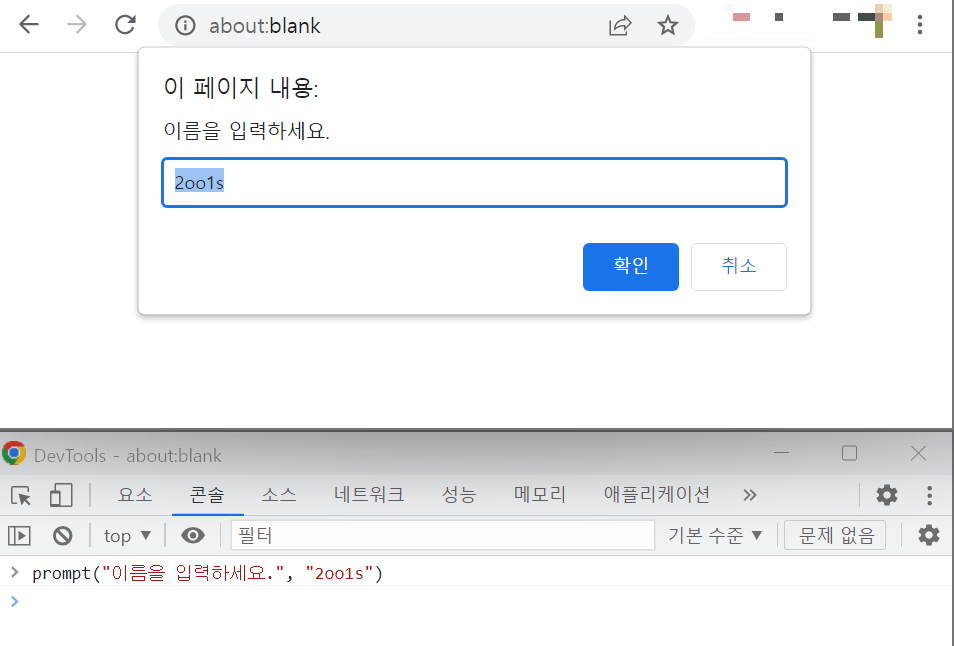
prompt(내용, 기본값) // 기본값 지정 가능

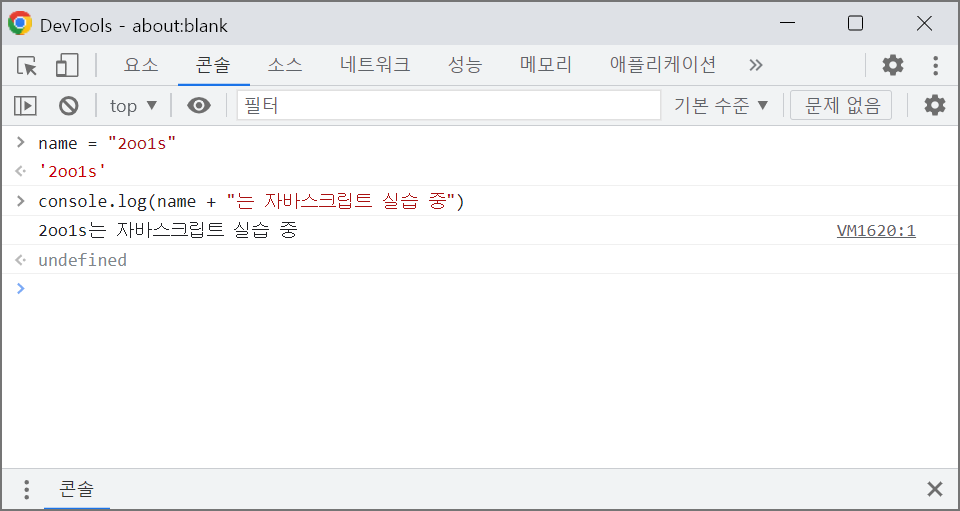
2️⃣ 콘솔 창에서 내용 보기
console.log(내용) // 콘솔 창에 결과 표시

3️⃣ 웹 브라우저 창에서 콘텐츠 보기
document.write() // 웹 브라우저 창에 결과 표시, DOM을 이용해서 원하는 위치 지정